源码介绍

视频解析接口来自官方抖音视频接口!非第三方接口!上传PHP环境中即可运行!支持上传二级目录访问!
源码全部开源
支持带有文本的链接和视频ID或者分享的链接地址
解析输入示例;https://v.douyin.com/ideKEeSf
演示站点:https://cs.mzla.cn/douyin.php
<?php
$finalUrl = "";
$errorMsg = "";
if ($_SERVER["REQUEST_METHOD"] == "POST") {
$input = $_POST['inputField'];
// 处理用户输入,尝试获取视频ID或链接
$videoIdOrLink = processUserInput($input);
if (is_numeric($videoIdOrLink)) {
// 如果输入是纯数字,则认为它是videoId
$videoId = $videoIdOrLink;
} else if (preg_match('/v.douyin.com/[a-zA-Z0-9]+/', $videoIdOrLink)) {
// 从链接中提取视频ID
$videoId = extractVideoId($videoIdOrLink);
} else {
$errorMsg = "输入无法识别";
}
if ($videoId) {
$apiUrl = "https://www.iesdouyin.com/web/api/v2/aweme/iteminfo/?reflow_source=reflow_page&item_ids={$videoId}&a_bogus=64745b2b5bdc4e75b720a9a85b19867a";
$response = file_get_contents($apiUrl);
$data = json_decode($response, true);
if (!empty($data['item_list'][0]['video']['play_addr']['uri'])) {
$uri = $data['item_list'][0]['video']['play_addr']['uri'];
$desc = $data['item_list'][0]['desc'];
$finalUrl = "www.iesdouyin.com/aweme/v1/play/?video_id={$uri}&ratio=1080p&line=0";
}
} else if (!$errorMsg) {
$errorMsg = "无法获取视频ID";
}
}
function processUserInput($input) {
preg_match('/v.douyin.com/[a-zA-Z0-9]+/', $input, $matches);
if (!empty($matches)) return $matches[0];
preg_match('/d{19}/', $input, $matches);
if (!empty($matches)) return $matches[0];
return null;
}
function extractVideoId($link) {
$redirectLink = getRedirectUrl($link);
preg_match('//video/(d+)//', $redirectLink, $idMatches);
return !empty($idMatches) ? $idMatches[1] : null;
}
function getRedirectUrl($url) {
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_HEADER, true);
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, false);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($ch);
preg_match('/^Location: (.+)$/mi', $response, $matches);
return !empty($matches[1]) ? trim($matches[1]) : null;
}
?>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mzla.cn无水印下载</title>
<meta name="keywords" content="源码分享:https://mzla.cn"/>
<link rel="stylesheet" href="https://unpkg.com/bootstrap@4.5.2/dist/css/bootstrap.min.css">
<!-- toastr CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/css/toastr.min.css">
</head>
<body>
<div class="container mt-5">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
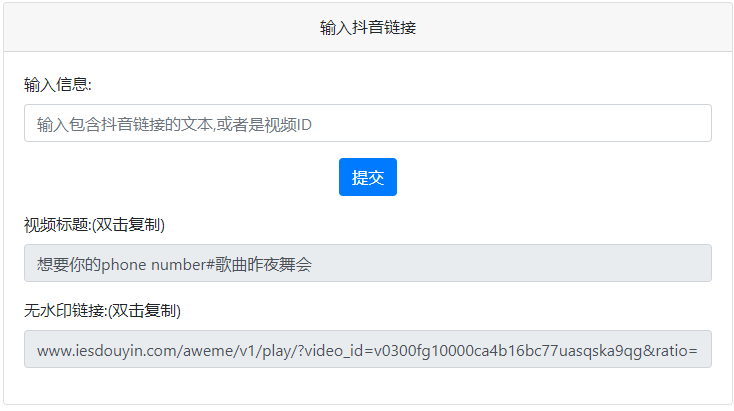
<div class="card-header text-center">
输入抖音链接
</div>
<div class="card-body">
<form action="" method="post">
<div class="form-group">
<label for="inputField">输入信息:</label>
<input type="text" class="form-control" id="inputField" name="inputField" placeholder="输入包含抖音链接的文本,或者是视频ID">
</div>
<div class="form-group text-center">
<button type="submit" class="btn btn-primary" id="submit-one">提交</button>
</div>
<div class="form-group">
<label for="resultLink">视频标题:(双击复制)</label>
<input type="text" class="form-control" id="resultdesc" value="<?php echo $desc; ?>" readonly style="width:100%;">
</div>
<div class="form-group">
<label for="resultLink">无水印链接:(双击复制)</label>
<input type="text" class="form-control" id="resultLink" value="<?php echo $finalUrl; ?>" readonly style="width:100%;">
</div>
<?php if($errorMsg): ?>
<div class="alert alert-danger" role="alert">
错误: <?php echo $errorMsg; ?>
</div>
<?php endif; ?>
</form>
</div>
</div>
</div>
</div>
</div>
<script src="https://unpkg.com/jquery@3.5.1/dist/jquery.min.js"></script>
<script src="https://unpkg.com/@popperjs/core@2.9.2/dist/umd/popper.min.js"></script>
<script src="https://unpkg.com/bootstrap@4.5.2/dist/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/js/toastr.min.js"></script>
<script>
$(document).ready(function() {
// 当用户双击resultLink输入框时,复制其内容
$("#resultLink").dblclick(function() {
this.select();
document.execCommand('copy');
toastr.options.timeOut = 2000; // 3秒后消失
toastr.options.positionClass = "toast-top-center"; // 设置位置在顶部中间
// 使用toastr来显示消息
toastr.success('链接已复制到剪贴板!');
// alert("链接已复制到剪贴板!");
});
// 当用户双击resultdesc输入框时,复制其内容
$("#resultdesc").dblclick(function() {
this.select();
document.execCommand('copy');
toastr.options.timeOut = 2000; // 3秒后消失
toastr.options.positionClass = "toast-top-center"; // 设置位置在顶部中间
// 使用toastr来显示消息
toastr.success('标题已复制到剪贴板!');
// alert("链接已复制到剪贴板!");
});
// 当用户双击resultdesc输入框时,复制其内容
$("#submit-one").click(function() {
// this.select();
// document.execCommand('copy');
toastr.options.timeOut = 3000; // 3秒后消失
toastr.options.positionClass = "toast-top-center"; // 设置位置在顶部中间
// 使用toastr来显示消息
toastr.success('提交成功');
// alert("链接已复制到剪贴板!");
});
// 当表单提交时,清空所有内容
$("form").submit(function() {
$("#resultLink").val("");
$(".alert").hide();
});
});
</script>
</body>
</html>
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
1. 资源都是经过站长或作者收集测试修改后发布分享。转载请在文内以超链形式注明出处,谢谢合作!
2. 本站除原创内容,其余所有内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性承担任何责任。如有版权内容,请通知我们或作者删除,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,或已将原有信息丢失,所以敬请原作者谅解!
3. 本站用户所发布的一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责,若您对本站所载资源作品版权归属存有异议,请留言附说明联系邮箱,我们将在第一时间予以处理 ,同时向您表示歉意!为尊重作者版权,请购买原版作品,支持您喜欢的作者,谢谢!
4. 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客如有发现请立即向站长举报;本站资源文件大多存储在云盘,如发现链接或图片失效,请联系作者或站长及时更新。
THE END






暂无评论内容